מה נסגר עם הטיילת ביפו?
פוסט של מעין ששון____________________
מעין ששון מנהלת פרוייקטים ועוסקת באפיון UI/UX בחברת קוד אואזיס. היא כתבה על תאונת דרכים של שימושיות וממשק באתר "הארץ" בגליון ינואר 2011
אתר “הארץ”: תאונת דרכים של שימושיות וממשק
פוסט של מעין ששוןחיפשתי מה לקרוא בשישי בערב, עברתי על הספרים בספרייה שלי ולא מצאתי. נכנסתי לאינטרנט ונחתתי על כתבה באתר “הארץ”, “שאלון ספרותי | חמישה ספרים לאי בודד“. את הערב סיימתי בלי לקרוא ספר, אבל גם בלי לקרוא ממש את הכתבה. הסיבה: שימושיות.
הרבה פעמים קשה למצוא את הגבול הדק בין עיצוב לאפיון ממשק משתמש. במקרה הנוכחי אני חושבת שהבעיה המרכזית היא ממשק המשתמש ושימושיות לקויה. העמוד יכול היה להיות מוצלח הרבה יותר אחרי מספר שינויים קלים בממשק המשתמש. מסתבר שגם בעיתון הארץ חשבו ככה, אבל לא יישמו, ועל כך בהמשך.
אז מה לא עובד כאן?
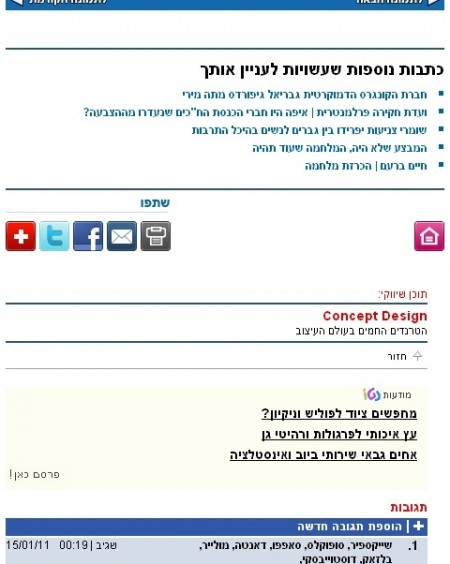
א. הבעיה המרכזית היא שבמשך שניות ארוכות לא הצלחתי למצוא את גוף הכתבה. ההפרדה בין כותרת הכתבה לבין גוף הכתבה באמצעות פרסומת וכפתור “Recommend” של פייסבוק מבלבלים מאוד. הם גרמו לי לחשוב שהכותרת היא גוף הכתבה, ושעלי ללחוץ על לינק כדי להגיע לכתבה עצמה.
ב. ניווט ברכיב גלריית תמונות. ב”הארץ” שכחו שמדובר באתר בעברית, ולכן רכיב הדפדוף צריך להיות על פי כיוון הכתיבה, מימין לשמאל. לפיכך, הקישור “לתמונה הקודמת” צריך להיות בצד ימין ו”לתמונה הבאה” צריך להיות בצד שמאל.
ג. חשבתי שעכשיו אוכל לעיין בכתבה ואז התברר לי, אחרי לחיצות חוזרות ונשנות, שהבעיה היא לא בדפדפן שלי (גוגל כרום), אלא שאי אפשר ללחוץ על הטקסט “לתמונה הבאה”/”לתמונה הקודמת”. רק לחיצה על אייקון המשולש מעבירה אותי קדימה או אחורה.
ד. ואז הגעתי לפעולה הבאה הנפוצה – רציתי לקרוא את התגובות לכתבה. כדי לקרוא או להגיב, המשתמש יכול להקליק על על “הוספה/קריאת תגובה” ליד הכותרת, או לגלול לתחתית העמוד.
ה. על פניו, זו החלטה מעניינת לתת בראש הכתבה אפשרות לתגובה, למרות שהמקום הטבעי הוא בסוף הכתבה, אחרי שהגולש קרא אותה. אלא שהיישום מקלקל הכל: לחיצה על הוספת תגובה הובילה אותי בקפיצה לתחתית העמוד לאיזור התגובות. ציפיתי שייפתח פופאפ או שאגיע לאיזור התגובות עם שדות הוספת תגובה פתוחים, או כל דרך אחרת שבה תהיה לי אפשרות להוסיף תגובה. אבל לא משנה אם אני רוצה לקרוא או להגיב, ההקלקה מנסה להקפיץ אותי לכפתור “הוספת תגובה חדשה” בתחתית שובל התגובות, אלא שהעמוד לא ארוך מספיק, והתוצאה היא שהגעתי למקום לא ברור באמצע התגובות. חבל, אפשר היה להוביל אותי לראש התגובות, שבראשן יש כפתור “הוספת תגובה חדשה” נוסף.
ו. כאשר ניסיתי את האפשרות השנייה, גלילה לתחתית העמוד, גיליתי שהדרך ארוכה ומלאת מכשולים: בלוק של כתבות נוספות שעשויות לעניין אותי, כפתורי שיתוף הכתבה, מודעות, לחצן “חזור” (לאן? טוב ששאלתם, לראש הכתבה), עוד מודעות ורק אז התגובות.
ז. למטה למטה נמצאות גם “עוד כותרות”. אחרי הכתבה והתגובות זה המקום הנכון לכותרות נוספות, אבל כבר עייפתם אותי עם “כתבות נוספות שעשויות לעניין אותך” מיד אחרי סוף הכתבה, אז אני כבר לא מעוניינת.
חשבתי על דרכים לשפר את המצב. הרעיונות המרכזיים שהיו לי התמקדו בהפרדה ברורה בין רכיבי העמוד, העברת רכיבי השיתוף לגוף הכתבה עם טקסט שעוטף אותם, הצגת ההמלצות לכתבות נוספות לצדי העמוד ובתוך גוף הכתבה, הוספה של רכיב “Recommend” בתחתית העמוד, תצוגה של מספר התגובות בראש העמוד, ועוד ועוד. הרפרנס שחשבתי עליו היה אתר הניו יורק טיימס, שפותר בדרך נהדרת הצגת מידע ותכנים מסוגים שונים בעמודי כתבות.
במהלך המחקר הקצר שערכתי, בדקתי מה קורה באתר “הארץ” באנגלית, וגיליתי שאני לא צריכה לעבוד קשה כדי להדגים את הפתרונות. יש ל”הארץ” אתר שמיש, מעוצב יפה ובעל ממשק משתמש מצויין. חבל שלא תרגמו אותו גם לעברית.
____________________
מעין ששון מנהלת פרוייקטים ועוסקת באפיון UI/UX בחברת קוד אואזיס


















 האחראי על האינטרנט בגלצ
האחראי על האינטרנט בגלצ
 זו תרבות ביטול על כלום
זו תרבות ביטול על כלום